Чем занимается веб-дизайнер на самом деле и куда ему развиваться…

Веб-дизайнер не только красиво оформляет и упаковывает продукты, но и анализирует поведение пользователей. А что ещё? Можно подробнее?
Дизайнер — не только художник
Дизайн — это про баланс красоты, логики и возможностей. Веб-дизайнер должен сделать проект красивым, но это только одна из его задач. В первую очередь он проектировщик и аналитик, который создаёт простые и понятные продукты на основе анализа поведения пользователей.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план. Для задач бизнеса веб-дизайнер работает так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.

Важные навыки веб-дизайнера помимо дизайна
- Интернет-маркетинг и аналитика, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговоры, чтобы общаться с заказчиками и коллегами.
- Написание текста и редактура, потому что текст и дизайн неразрывно связаны друг с другом.
- Психология, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Вёрстка и frontend-разработка, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт.
- Другие сферы дизайна: иллюстрации, графический дизайн, анимация и создание интерактивных баннеров.
Чем занимается веб-дизайнер
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов и приложений. Чем он ещё может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Рабочий процесс дизайнера выглядит так:
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получать ответы. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
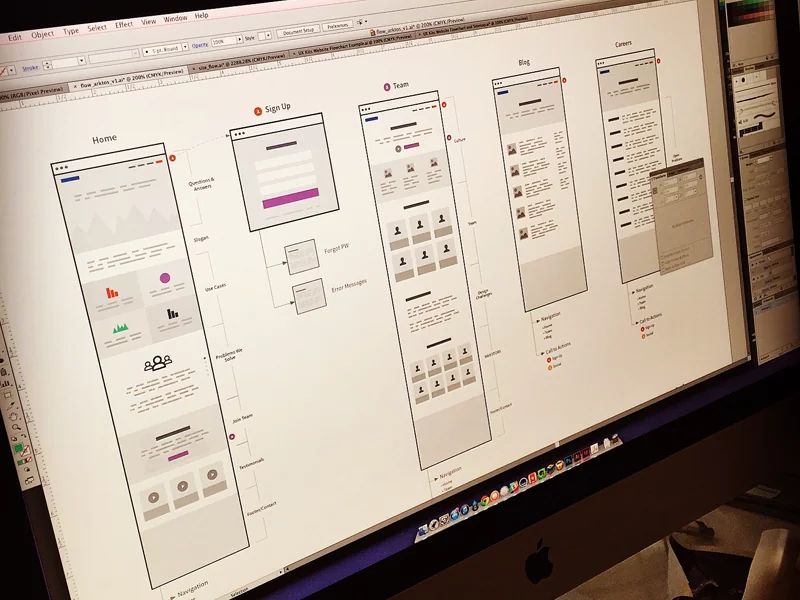
- Веб-дизайнер создаёт наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
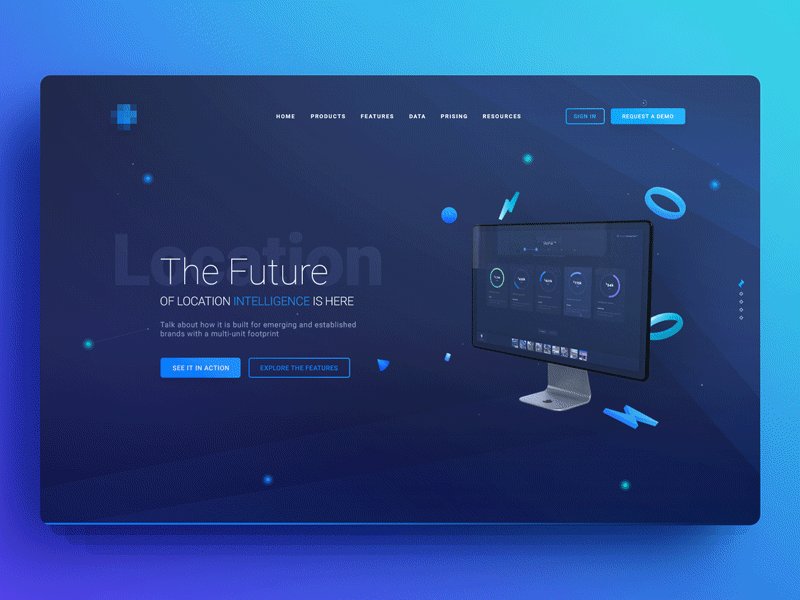
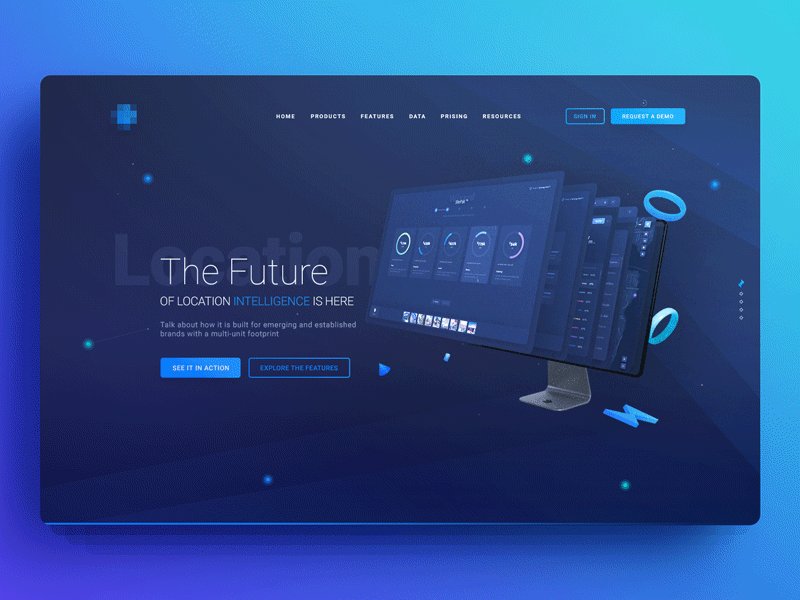
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передаёт заказчику или разработчикам, которые перенесут его на сайт.
Важно! Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
В каком направлении развиваться веб-дизайнеру
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна, или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чём может специализироваться веб-дизайнер:
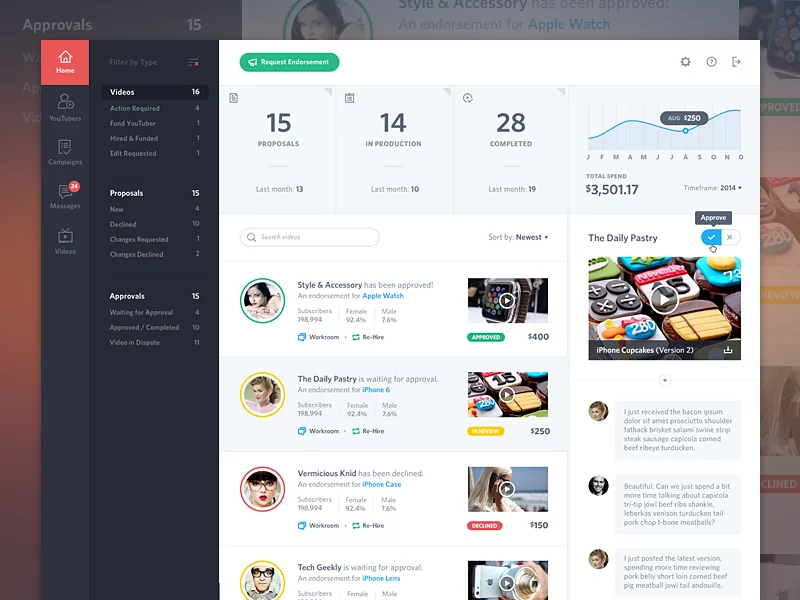
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учётом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
- Под UI — user interface — подразумевается внешний вид интерфейса, его характеристики и оформление. Здесь важно и расположение, и размер элементов, и цветовые акценты. Потому что в первую очередь нужно сделать дизайн удобным для пользователя.
UX и UI — это два направления, но грань между ними постепенно стирается, поэтому специалисты всё чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом интернет-сервисов, мобильных приложений, компьютерных программ.
- Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.

- Брендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и умение рисовать.
Некоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определённой области, а стараются узнать обо всём. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Веб-дизайн постоянно меняется, каждый год появляются новые направления и технологии.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас более востребовано, какие технологии появились, а ещё разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, но и аналитик, проектировщик, тонкий психолог.